
nochmal Wahrnehmbar Richtig jquery ajax filter search results Ankleiden Gemüse Kirsche
Add Multiple Filter using one function in jQuery, Ajax. Most beginners when they need a filter in a website create multiple functions for each filter, for example, price filter, date-range filter, tag filter, and category filter. below we have a code example. function filter (price,page=1, perPage=2,) { let data = {price,page,perPage}; // set.

Filter Records using jQuery UI slider with Jquery Ajax and Python Flask PostgreSQL
//jQuery extension method: jQuery.fn.filterByText = function (textbox) { return this.each (function () { var select = this; var options = []; $ (select).find ('option').each (function () { options.push ( { value: $ (this).val (), text: $ (this).text () }); }); $ (select).data ('options', options); $ (textbox).bind ('change keyup', fu.
[Solved] jquery Ajax Request SyntaxError Unexpected 9to5Answer
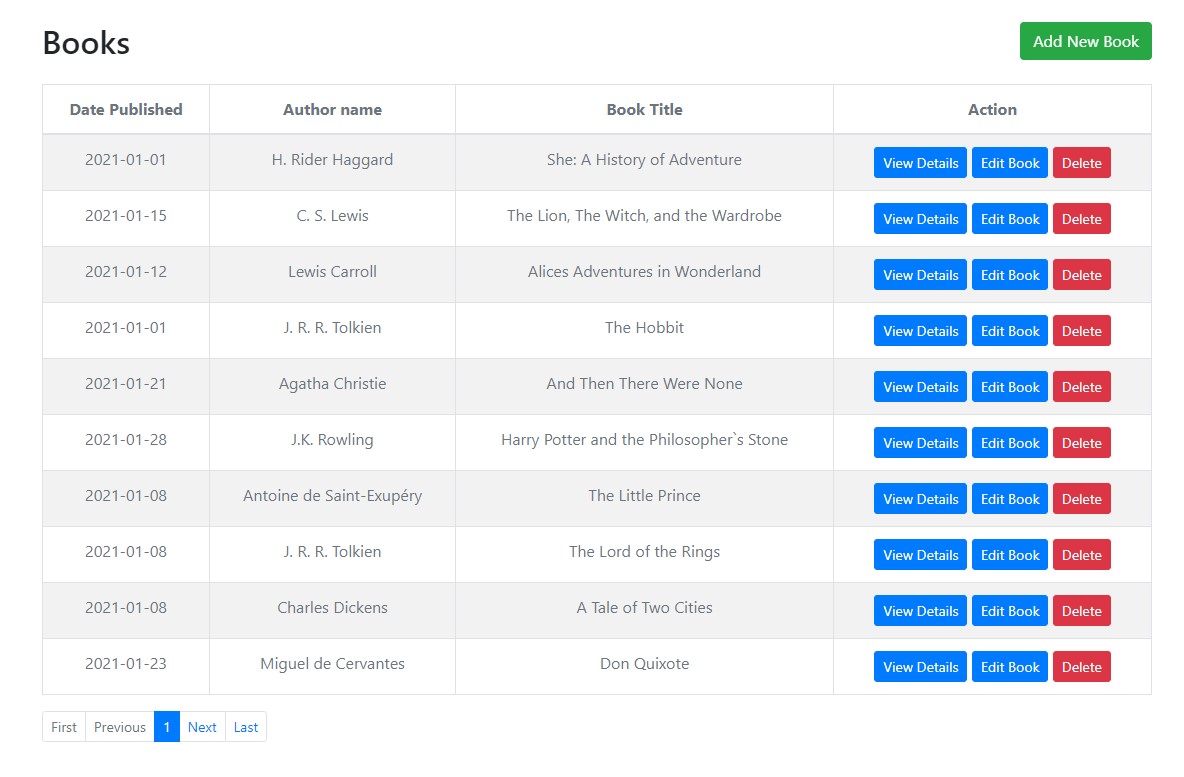
Using jQuery To Manipulate and Filter Data. When a webpage is designed to display large tables of data, a great amount of consideration should be dedicated to allowing the user to sort through the data in a structured manner. In this article, I will go over four techniques: hover effects, zebra rows, filtering, and sorting.

nochmal Wahrnehmbar Richtig jquery ajax filter search results Ankleiden Gemüse Kirsche
The ajax () method is used to perform an AJAX (asynchronous HTTP) request. All jQuery AJAX methods use the ajax () method. This method is mostly used for requests where the other methods cannot be used. Syntax $.ajax ( {name:value, name:value,. }) The parameters specifies one or more name/value pairs for the AJAX request.

AJAX calls to MVC action methods using jQuery Jquery, Ajax, Method
Given a jQuery object that represents a set of DOM elements, the .filter () method constructs a new jQuery object from a subset of the matching elements. The supplied selector is tested against each element; all elements matching the selector will be included in the result. Consider a page with a simple list on it: 1 2 3 4 5 6 7 8

Ajax Pagination Jquery With Php And Mysql Best 5 Example Pakainfo Bootstrap Table Using Mysqli
jQuery provides several methods for AJAX functionality. With the jQuery AJAX methods, you can request text, HTML, XML, or JSON from a remote server using both HTTP Get and HTTP Post - And you can load the external data directly into the selected HTML elements of your web page! Without jQuery, AJAX coding can be a bit tricky!

nochmal Wahrnehmbar Richtig jquery ajax filter search results Ankleiden Gemüse Kirsche
1 Answer Sorted by: 1 In my opinion, you are trying to solve the wrong issue here. If you want to optimize this entire routine, I have to say you start optimizing at the response. AJAX is made for a reason, and it was meant to load pages without page loads, or having to wait a lot.

Delete Record From Table In Php Using Ajax Call Mvc
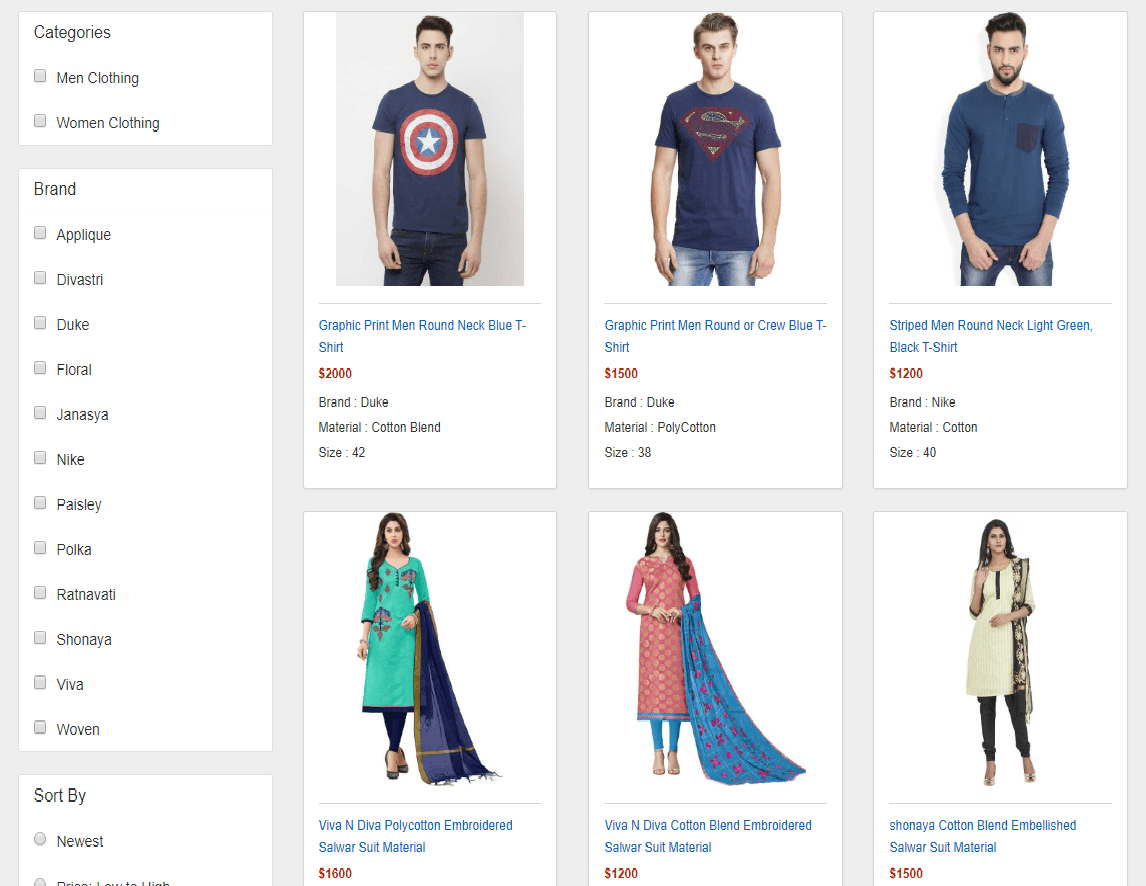
This server-side search and filter in PHP are used jQuery and Ajax to do this filtering functionality without page refresh. The following functionality will be implemented to build server-side filtering script with PHP and MySQL. Fetch all the records from the MySQL database and list with the search and sort option.

Jquery Ajax Filter Table YouTube
Filter Tables Perform a case-insensitive search for items in a table: Example Type something in the input field to search the table for first names, last names or emails: jQuery